
كيف يمكن تخصيص قالب ووردبريس ليظهر كما في موقعك هذا؟
السؤال:
مرحبًا، هل تقدر أن تشرح بشكل مبسط -ودون أن يعيق ذلك وقتك- كيف يمكن إنشاء موقع مشابه لموقعك؟ والغرض من السؤال هو كيفية تخصيص قالب الووردبريس الذي تستخدمه حاليًا ليظهر بنفس مظهر موقعك وليس أن تشرح من الصفر! شكرًا لك
أجّلت الإجابة على هذا السؤال بعض الوقت كوني لم أعلم تماماً كيف يمكنني تحديد الخيارات المهمّة للتخصيص وأيّ أجزاء من الموقع قصدها السؤال، لكن سأحاول في هذه الإجابة تغطية كافة الجوانب المهمة.
قبل كلّ شيء: أستخدم في موقعي هذا وفي كثير من المواقع الأخرى التي عملت عليها في السنة الأخيرة قالب بلوكسي. النسخة المجانية من القالب تكفي لأغلب الحالات، لكن إن كنت ترغب بشراء القالب وتريد دعمي يمكنك شراؤه عبر رابط الإحالة الخاص بي.
يحتاج القالب لتنصيب إضافة Blocksy Companion لإتاحة أغلب ميزاته، لذا عليك أيضاً تحميل الإضافة وتفعيلها للوصول لأغلب الخيارات التي سأذكرها في إجابتي – يمكنك تحميل الإضافة مباشرة بعد تفعيل القالب من خلال زرّ يظهر في أعلى الصفحة في لوحة تحكم ووردبريس.
قسم الأسئلة والإجابات:
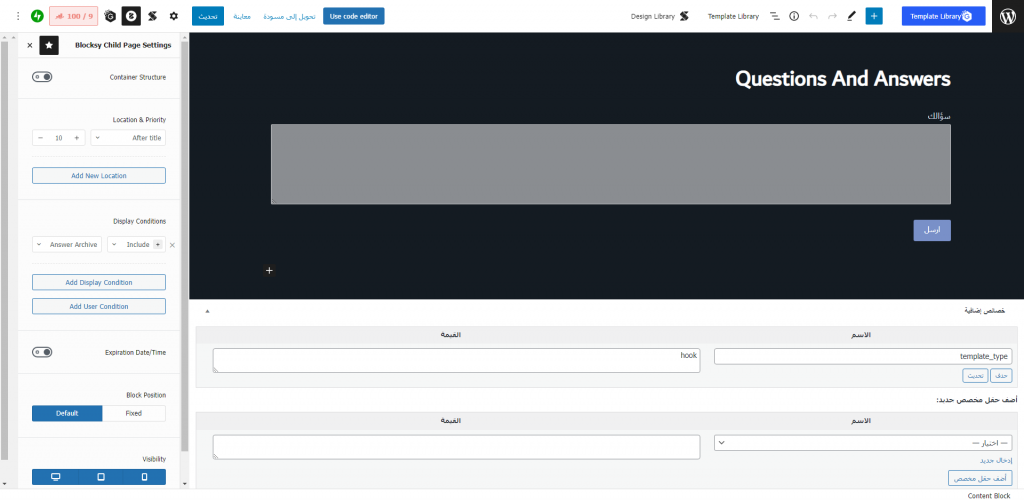
في حالة قسم الإجابات، أستخدم فورم التواصل من Jetpack بالإضافة إلى CPT UI لصناعة نوع منشورات مخصص.
يتيح قالب بلوكسي طريقة سهلة لتضمين المحتوى في صفحات الأرشيف عبر مكونات المحتوى – Content Blocks وطريقة سهلة لتخصيص الصفحات المفردة – Single Post من أنواع المنشورات المخصصة – Custom Post Types عبر قسم التخصيص الموجود في ووردبريس.


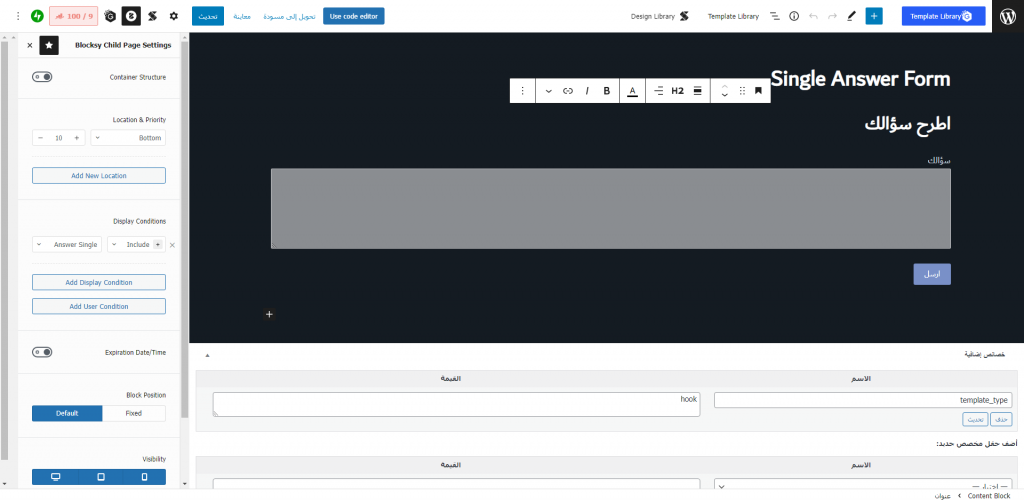
لتضمين فورم التواصل في صفحة الأرشيف كل ما عليك فعله هو إضافة مكون محتوى جديد ومن ثم إضافة الفورم إليه ثم ضبطه للظهور أسفل السؤال في صفحة السؤال المفرد، وأعلى الصفحة في صفحة أرشيف الأسئلة، وهذا يكون عبر خيارات الظهور الموجودة تحت تبويب بلوكسي ضمن محرر غوتنبرغ:

في حالتي أنشأت مكون محتوى للصفحات المفردة وآخر مختلف للأرشيف للتحكم ببعض التفاصيل.

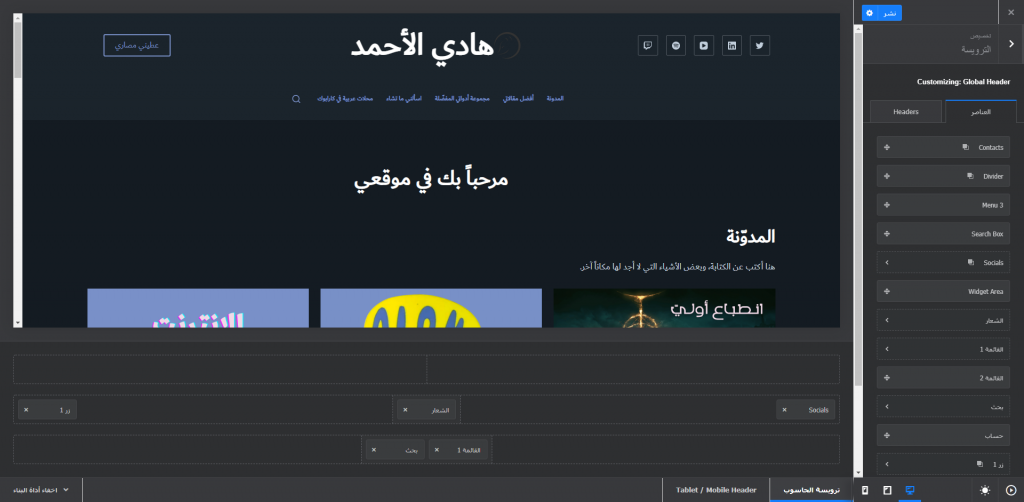
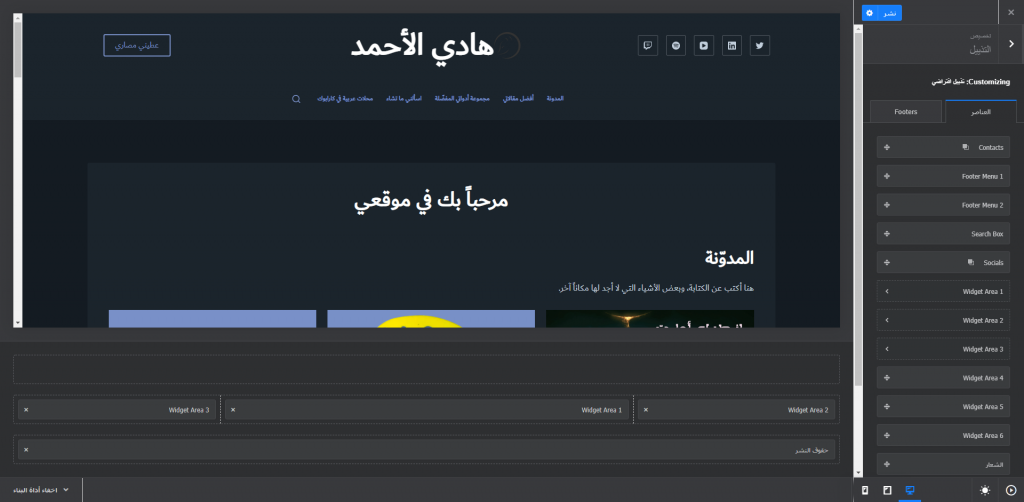
الترويسة والتذييل:
في قالب بلوكسي يمكنك تخصيص الترويسة والتذييل من قسم التخصيص في ووردبريس عن طريق محرر الترويسة والتذييل المدمج في القالب. بالنسبة لموقعي أستخدم الضبط التالي:


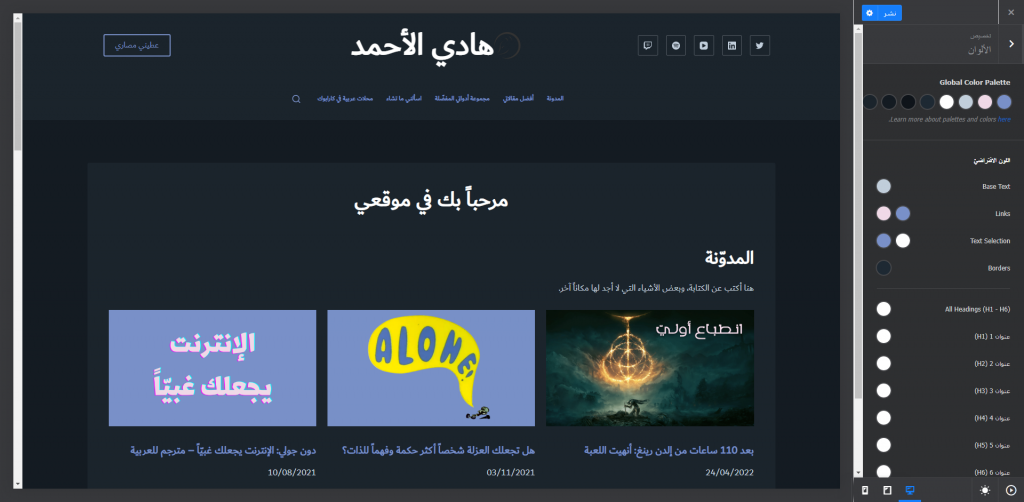
الألوان:
أستخدم ضبط الألوان الافتراضيّ في كل مكان في القالب وأعدّل على لوحة الألوان من قسم الألوان في قسم التخصيص الخاص بووردبريس، يمكنك التعديل على لوحة الألوان عبر الضغط على لون وتغييره من خلالها، وسيتغير هذا اللون في كل مكان ضمن القالب استخدمت فيه اللون الموجود قبله. يتيح لك هذا القدرة على تغيير ألوان الموقع بسهولة:

هناك إعدادات وإضافات أخرى لكن اكتفيت بالحديث عن الضبط المرتبط بالقالب، يمكنك الإطلاع على الإضافات والتفاصيل الأخرى المرتبطة ببناء الموقع في الإجابة التالية: ما هي الأدوات واللغات المستخدمة في صناعة هذا الموقع؟
